魅族Flyme 7怎么样?好用吗?附评测(2)
2023-03-15 来源:你乐谷
Flyme 7继承了Flyme 6中常用的阴影元素,例如ICON、banner等,这个做法的好处在于增加了Z轴的概念,能够表现UI的立体感,以及更为有效地区分层级关系。
↑↑↑左:Flyme 6 右:Flyme 7
其次,Flyme 7大量地采用了卡片设计:下拉通知栏、上滑负一层……这些设计更好地区分了信息层级。
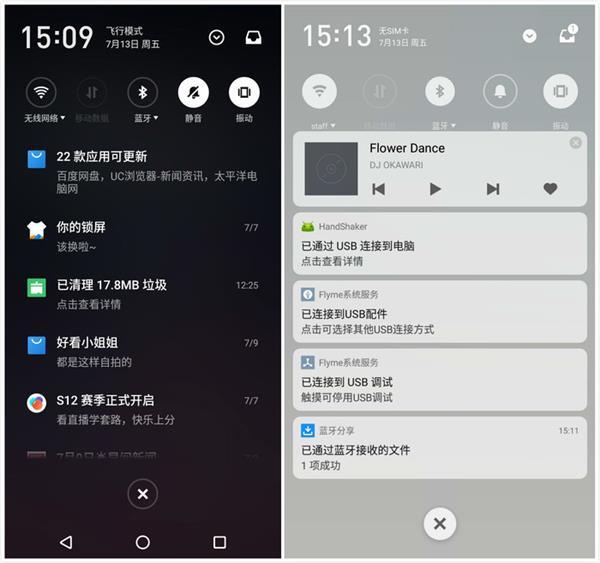
举个例子,Flyme 6的通知栏和Flyme 7的通知栏,前者信息和背景完全融入到一起,后者则利用大卡片设计形成了一个明显的层级,用户注意力会更加集中到信息卡片的内容上。
动画
多数情况下,动画效果系统中更多地承担点缀的作用,有趣、灵动的动画效果更能吸引用户,但这并不能成为用户选择的关键因素,用俗话说就是——痒点。
Flyme 7的动画运用了大量的缓入缓出效果,如果你熟悉Premiere Pro这个剪辑
软件,那么应该知道两个关键帧之间能够创建一条贝塞尔曲线,最终得到
的效果就是缓入缓出。
文字描述可能没那么清晰,我们看GIF:

↑↑↑左:Flyme 6 右:Flyme 7
其次,Flyme 7大量地采用了卡片设计:下拉通知栏、上滑负一层……这些设计更好地区分了信息层级。
举个例子,Flyme 6的通知栏和Flyme 7的通知栏,前者信息和背景完全融入到一起,后者则利用大卡片设计形成了一个明显的层级,用户注意力会更加集中到信息卡片的内容上。
动画
多数情况下,动画效果系统中更多地承担点缀的作用,有趣、灵动的动画效果更能吸引用户,但这并不能成为用户选择的关键因素,用俗话说就是——痒点。
Flyme 7的动画运用了大量的缓入缓出效果,如果你熟悉Premiere Pro这个剪辑
软件,那么应该知道两个关键帧之间能够创建一条贝塞尔曲线,最终得到
的效果就是缓入缓出。
文字描述可能没那么清晰,我们看GIF:

 异种族风俗娘评鉴指南同款番
异种族风俗娘评鉴指南同款番